SeaweedFS是基于go语言开发的高可用文件存储系统,主要特性
1、成存储上亿的文件(最终受制于你的硬盘大小)
2、速度快,内存占用小上手使用比fastDFS要简单很多,自带Rest API。
SaaWeeDFS作为对象存储库来有效地处理小文件。不是管理中央主机中的所有文件元数据,中央主机只管理文件卷,它允许这些卷服务器管理文件和它们的元数据。
这减轻了来自中央主机的并发压力,并将文件元数据扩展到卷服务器,允许更快的文件访问(仅一个磁盘读取操作)。每个文件的元数据只有40字节的磁盘存储开销。
访问地址:
一、启动服务
SeaweedFS服务端启动顺序:先启动master,再启动卷volume
1、启动masterweed master
2、挂载卷volume
weed volume -dir="D:\data1" -max=500 -mserver="localhost:9333" -port=9331 &weed volume -dir="D:\data2" -max=500 -mserver="localhost:9333" -port=9332 &
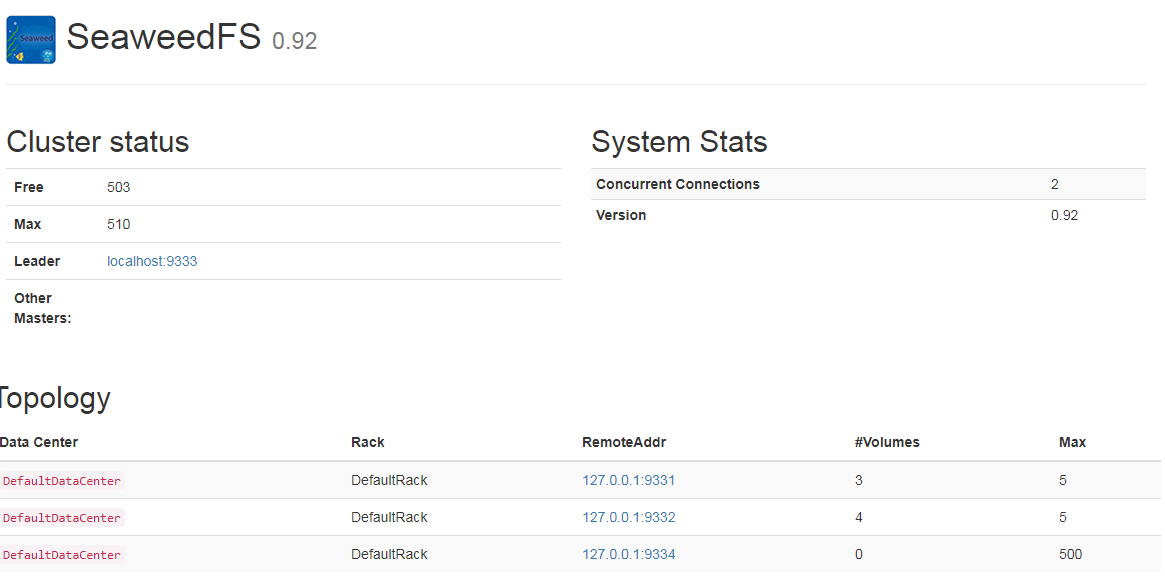
启动后可访问浏览器:
出现以下界面:

二、上传文件
1、上传一个文件(命令行形式)
weed upload -collection myfiles -master=localhost:9333 XXX.txtweed upload -collection myfiles -master=localhost:9333 muc.pngweed upload -collection myfiles -master=localhost:9333 王大昕.jpg
2、还可以上传整个目录,比如
weed upload -master=localhost:9333 -dir=one_directory -include=*.pdf
3、上传完会返回一个json结果,记录了文件名、下载地址、fid信息(文件id)
[{"fileName":"XXX.txt","fileUrl":"127.0.0.1:9331/4,012d48fa67","fid":"4,012d48fa67","size":31}][{"fileName":"apps.png","fileUrl":"127.0.0.1:9332/6,087691dca8","fid":"6,087691dca8","size":253469}] 三、下载文件
weed download -server=localhost:9333 -dir=one_directory fid1 [fid2 fid3]
-dir指定要下载到本地的路径,fid就是文件id下载实际文件
weed download -server="localhost:9333" -dir="D:\data3" 4,012d48fa67
四、删除文件
curl -X DELETE http://127.0.0.1:9331/4,012d48fa67
五、在线读文件
http://127.0.0.1:9331/4,012d48fa67
或者http://127.0.0.1:9331/4,012d48fa67.txtSeaweedFS对图片有很好的支持,可以指定图片显示的长度、宽度、模式,如:
http://localhost:8080/3/01637037d6.jpg?height=200&width=200
http://localhost:8080/3/01637037d6.jpg?height=200&width=200&mode=fithttp://localhost:8080/3/01637037d6.jpg?height=200&width=200&mode=fill六、SeaweedFS命令集:
- benchmark
- backup
- compact
- filer
- fix
- server
- master
- filer
- s3
- upload
- download
- shell
- version
- volume
- export
- mount